今天要分享的是CSS中的基本語法、三種使用方式、顏色、字體 font以及邊框 border!
CSS:
selector選擇器/用於定位html中的元素,找html的元素
declaration聲明區塊/實際撰寫定義元素的樣式,每個聲明區塊包含一個或多個屬性+值
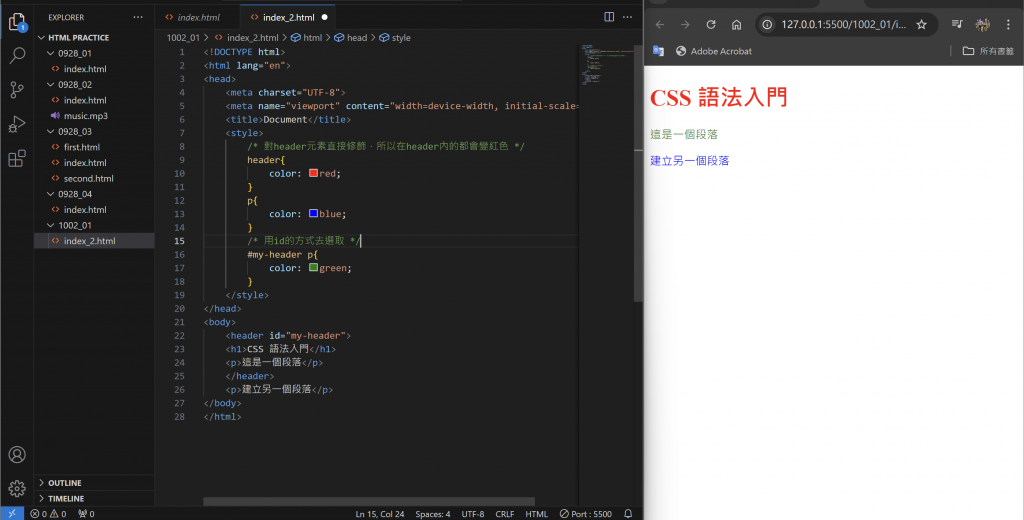
一、基本語法
創一檔案index_2.html按右鍵點選Open with Live Server
#在my-header下的p才會受影響,其他的p不會
二、三種使用方式
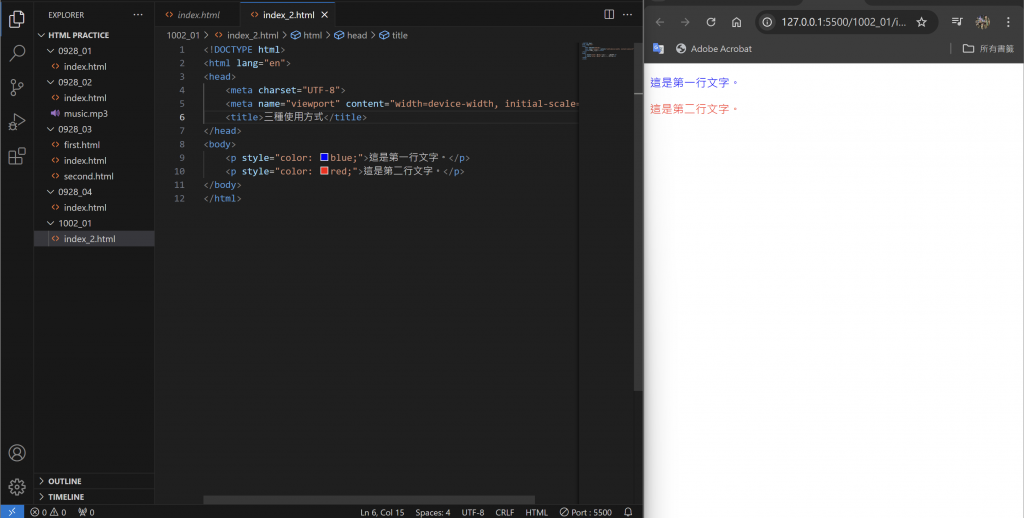
** 1.行內樣式(Inline Styling)-只能一行一行逐一修改字體顏色,在body中的p後面加上
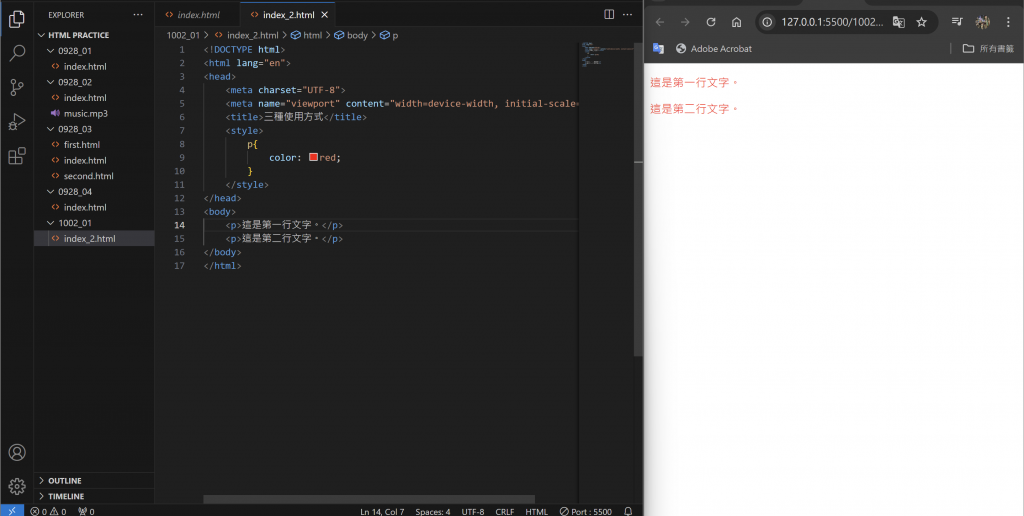
2.內嵌樣式(Embedded Styling)-只有同個頁面的字體顏色會變相同
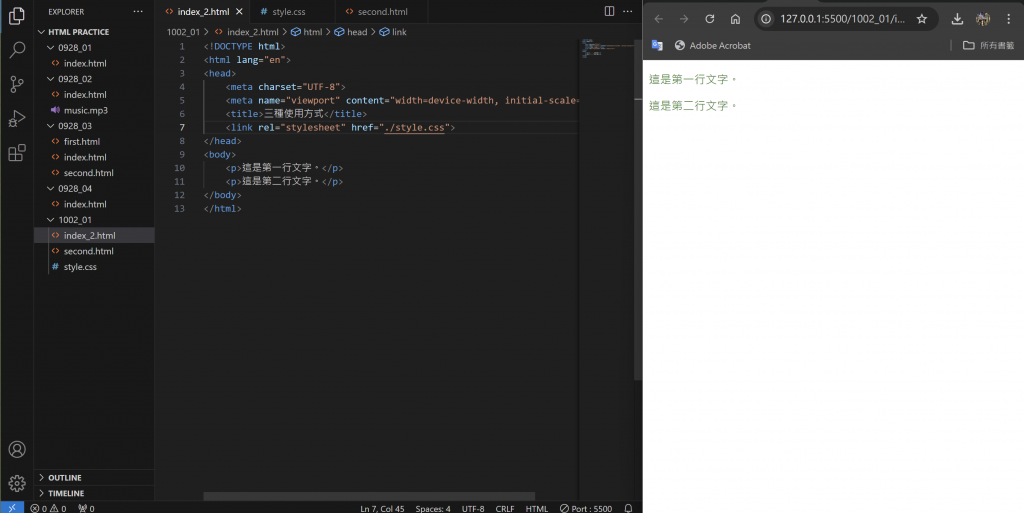
3.外部樣式表(External Stylesheets)-同時改變兩個頁面的字體顏色**
1.
2.
3.
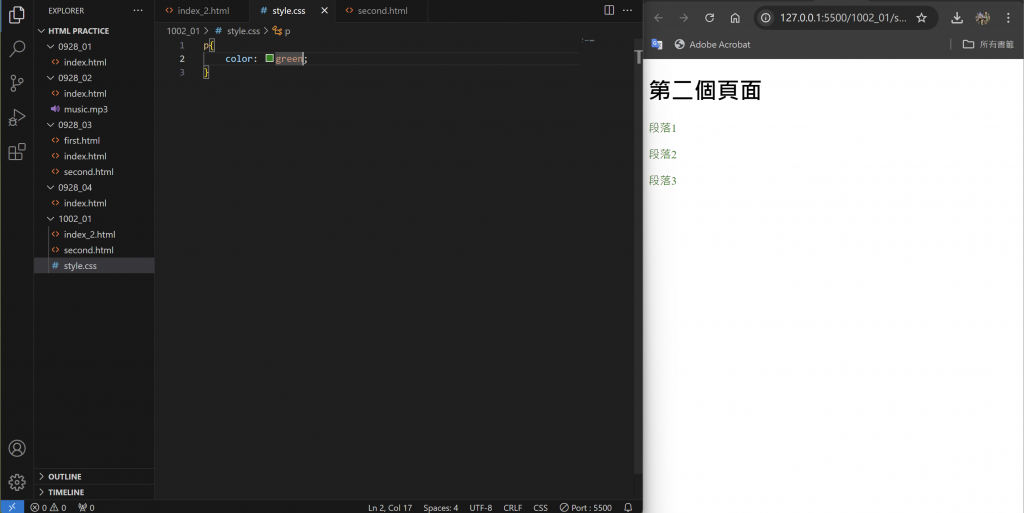
#會新增"style.css",後在index_2.html跟second.html引入style.css,即可一次改變所有頁面的字體顏色
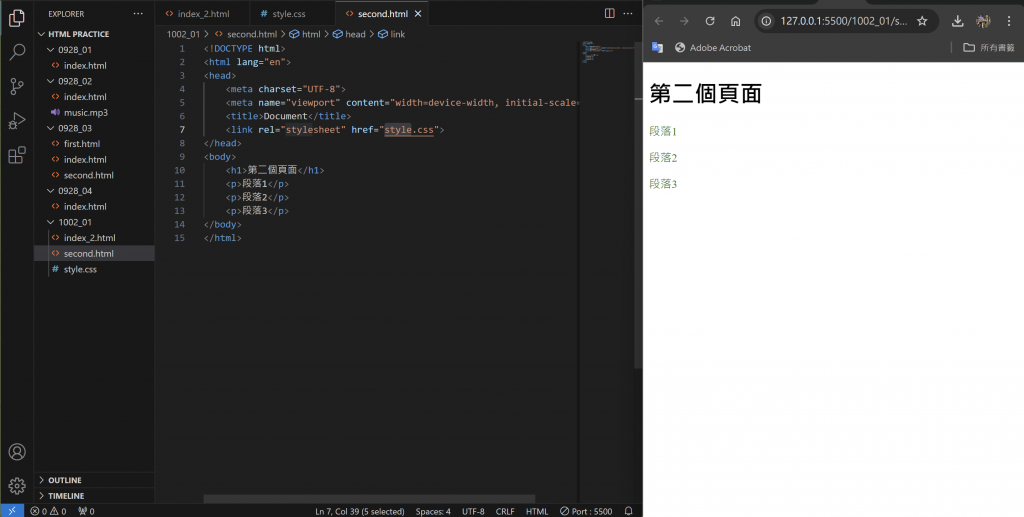
index_2.html
second.html
style.css
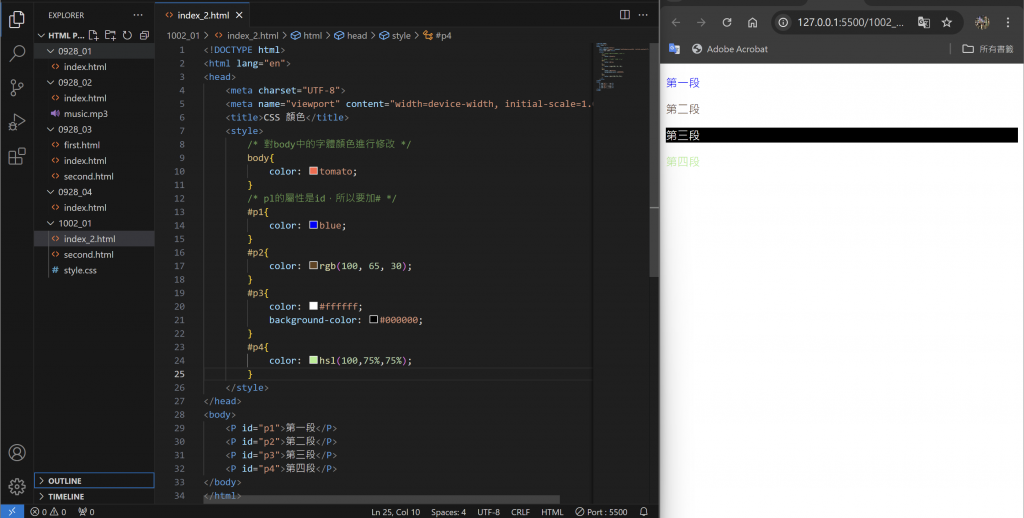
三、顏色 color
p1:顏色名稱(blue)
p2:RGB色彩三元素red/green/blue(rgb(100,65,30))
p3:16進制(#000000)
p4:HSL色調/飽和度/亮度(hsl(100,75%,75%))
#p1,p2,p3,p4的屬性是id,所以要加"#"
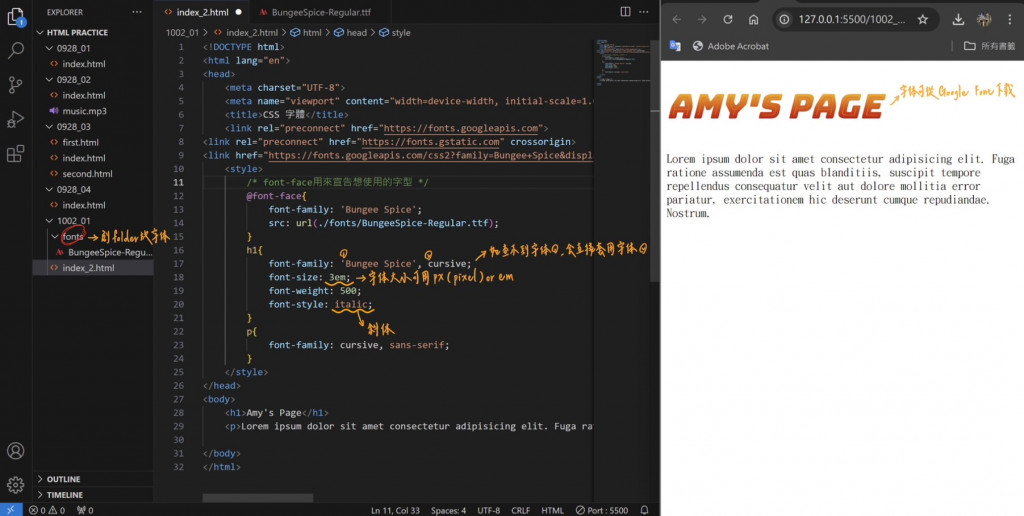
四、字體 font
字體類別:font-famliy
字體大小:font-size
字體粗細:font-weight
字體風格:font-style
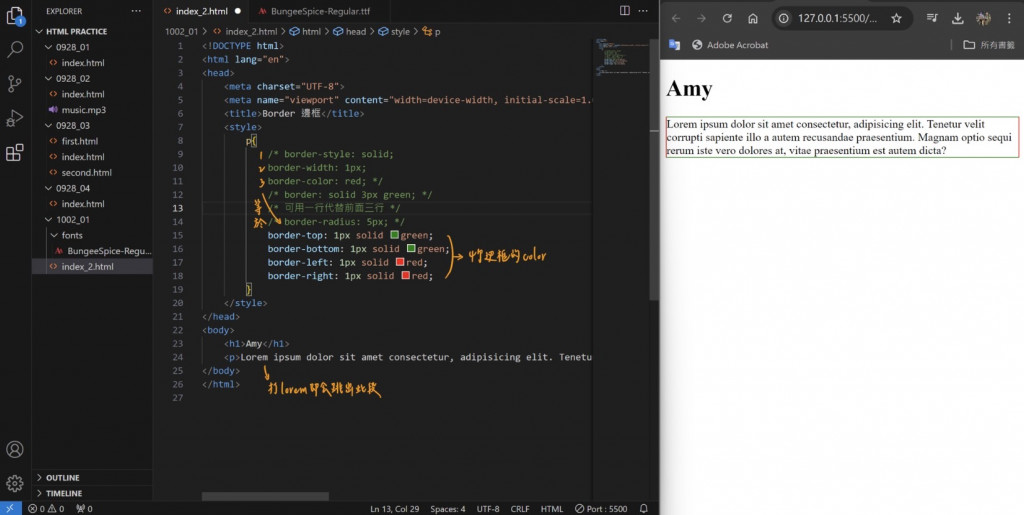
五、邊框 border
border-style:邊界的形式,實線(solid)/虛線(dashed)/點線(dotted)
border-width:邊界長度
border-color:邊界顏色
border-radius:圓邊
以上是我今天的分享,文章內容的截圖包含我的註解筆記,在第25天會分享目前自主學習的心得,謝謝大家!
參考網址:https://www.youtube.com/watch?v=fa214Ct6t9w&list=LL&index=3
